- One Stop Design
-
事業案内
-
制作実績
- ブログ
- 事業者案内
column
コラム
Googleマイマップでエリア範囲マップを作る

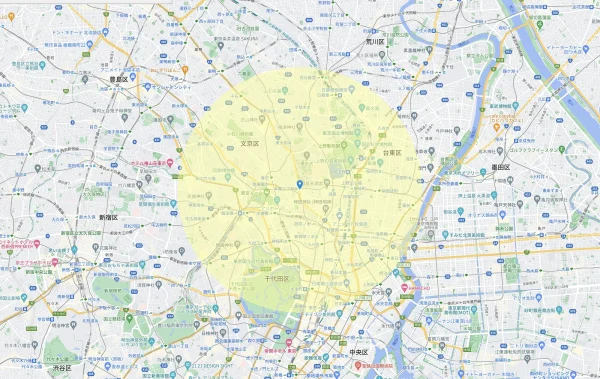
Googleマイマップを活用した、営業エリアや訪問、配達エリア紹介などに使える上記のような範囲マップの作り方をご紹介します。
エリア範囲の円図形データをつくる
まずはエリア範囲である円図形のデータを作成します。ただし、Googleマイマップに円を描く機能がないため、別のWEBサービスを使って円を描き、そのデータをGoogleマイマップで読み込む流れになります。
■円を描くWEBサービス
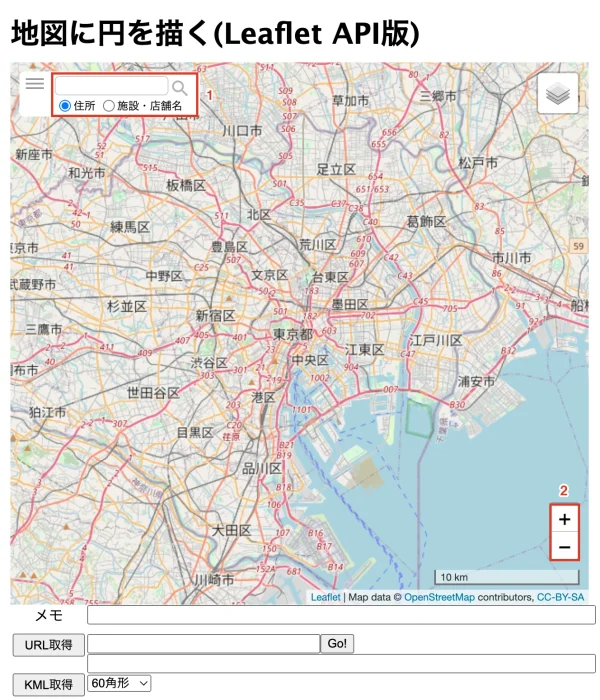
地図に円を描く(Leaflet API版)
地図に円を描く(Leaflet API版)の使い方

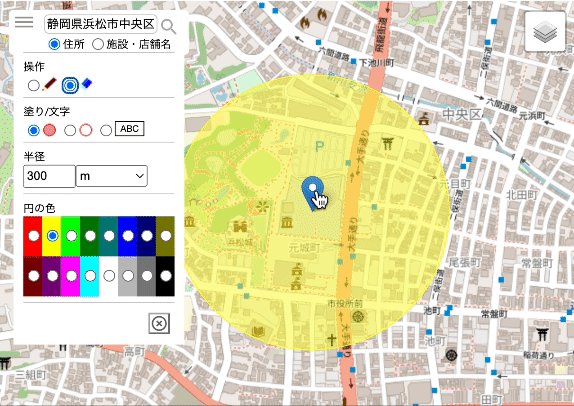
- 住所または施設・店舗名検索
- 拡大縮小
住所検索や拡大縮小を使って、円の中心位置を設定します。

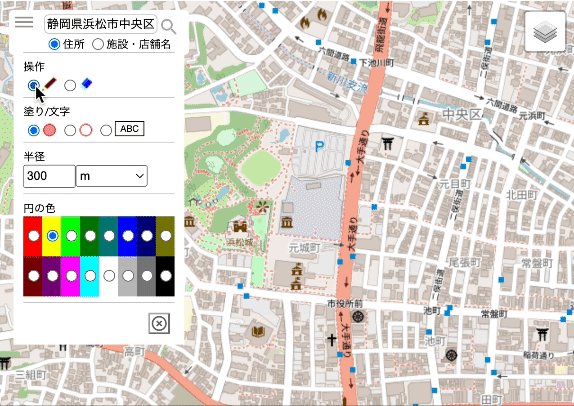
指定したい中心位置をクリックするとマーカーが表示されます。(すでにマーカーが表示されている場合は不要)

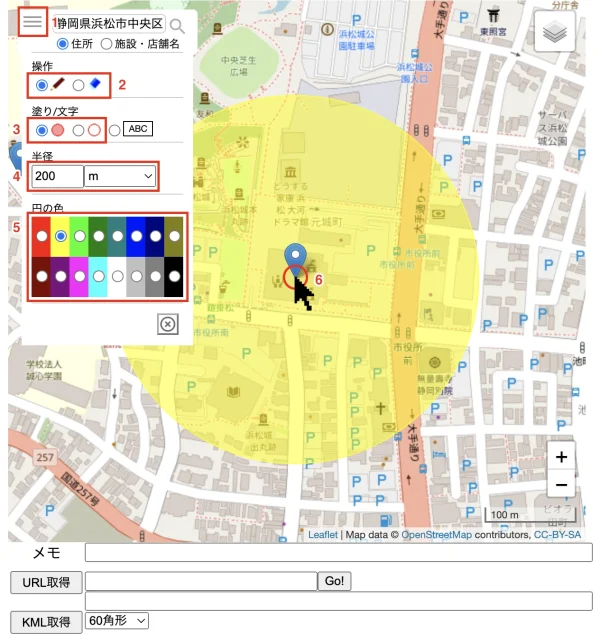
- メニューボタンをクリックでメニューが表示されます
- えんぴつを選択
- 円図形のスタイルを選択
- 円図形の半径を設定(単位:km/m/マイル/海里 から選択)
- 円図形の色を選択
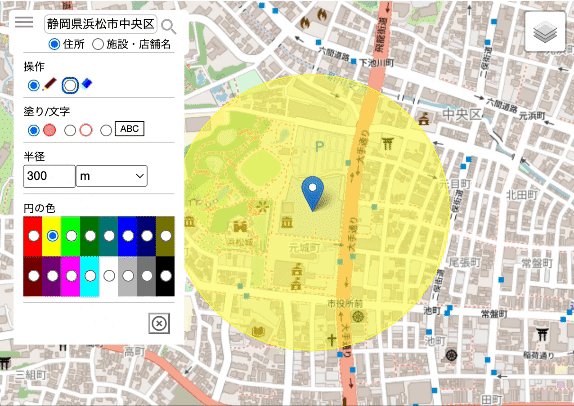
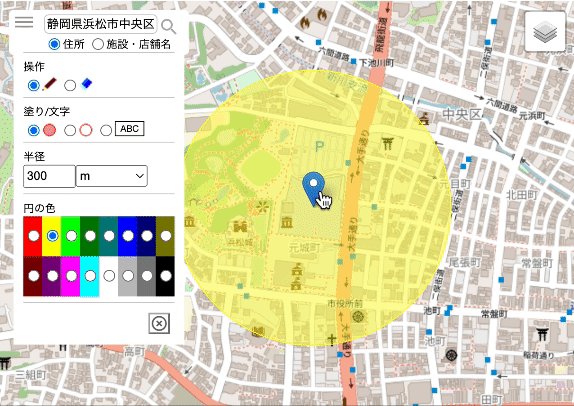
- 2〜5を設定した後、青いマーカーをクリックすると設定した円図形が表示されます
円図形を修正したい場合は2(操作)の「えんぴつ」から「消しゴム」に切り替えて青マーカーを2回クリックすると青マーカー→円図形の順に削除されますので、再度「えんぴつ」に切り替えて中心位置に青マーカーを設定してください。

円図形データをGoogleマイマップに移す

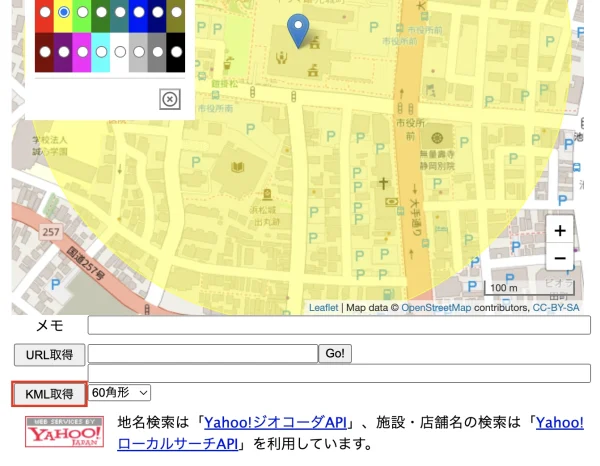
「KML取得」ボタンをクリック。(KML取得ボタン隣のプルダウンメニューから円図形の滑らかさを選択できます/標準の60角形で問題ありません)

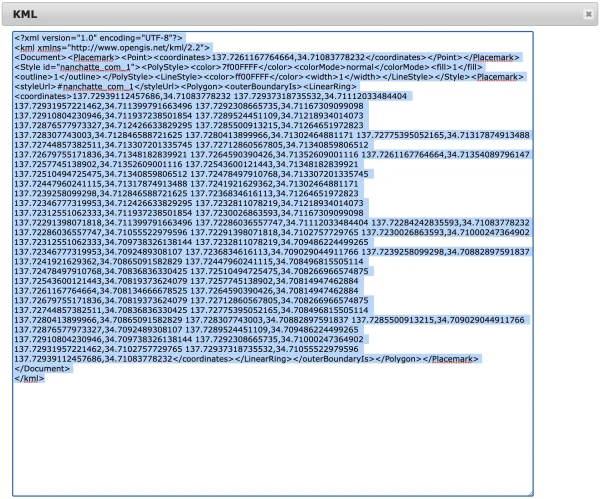
ボタンをクリックして表示されるテキストを全て選択してコピーします。
テキストエディターにコピーしたデータを貼り付ける

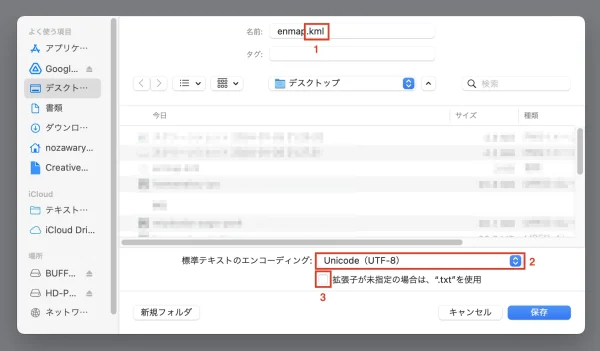
macのテキストエディター「テキストエディット」の新規ファイルにコピーしたデータを貼り付けて(2)文字コードをUTF-8(3)「拡張子が未指定の場合は、".txt"を使用」のチェックボタンを外して任意のファイル名に拡張子「.kml」(1)で保存します。
これで円図形制作は完了です。
これで円図形制作は完了です。
Googleマイマップにログインする
Googleマイマップにログインします。
Googleマイマップログイン画面はこちら
(Googleマイマップの作成はGoogleアカウントの取得が必須となります)

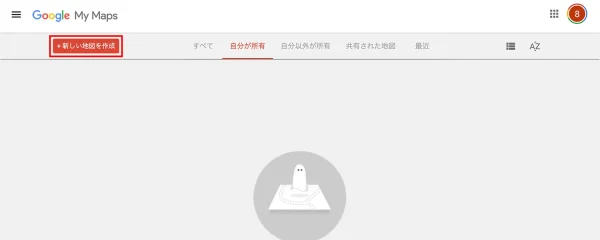
「新しい地図を作成」ボタンをクリックします。

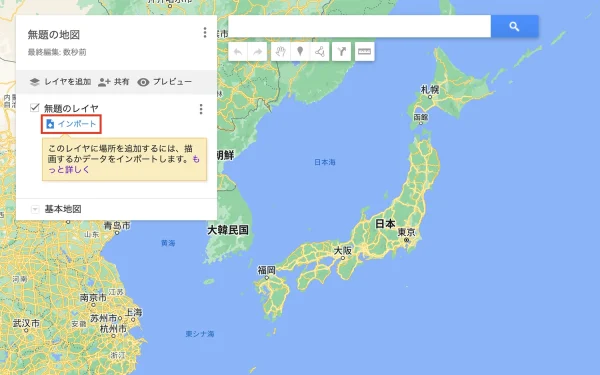
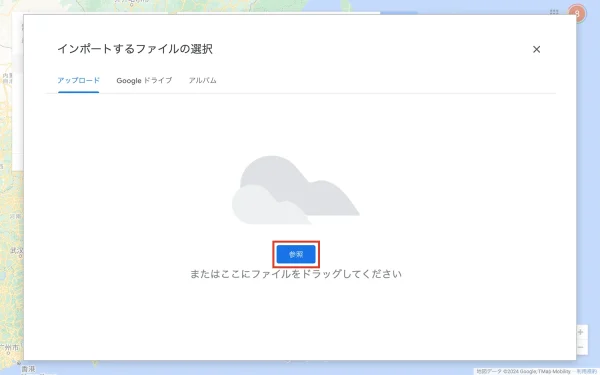
インポートをクリック

参照ボタンから先程作成した円形状データ(.kml)ファイルを読み込みます。

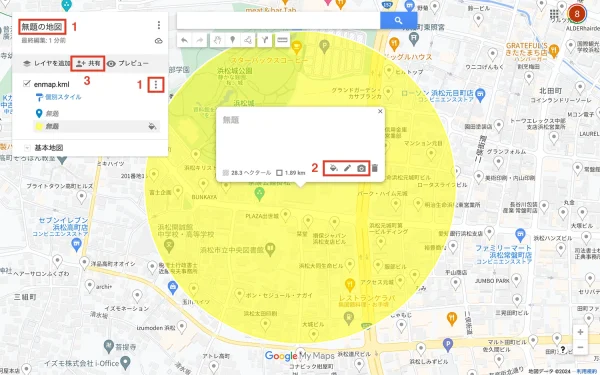
Googleマイマップに円形状データが読み込まれました。
- タイトル名を変更できます
- 円形状の色やポップアップウィンドウにテキストや写真が追加できます
- 作成したマイマップのURLを取得します

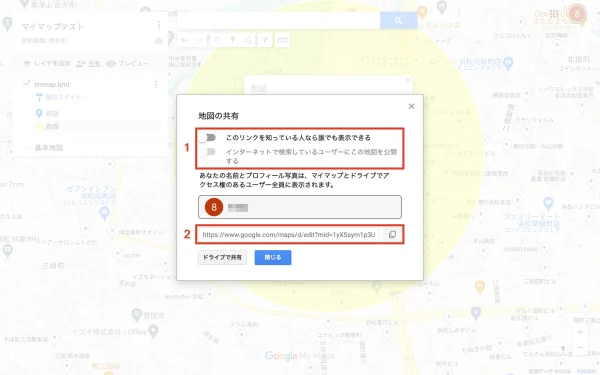
上記3の「共有」ボタンクリックで作成したマイマップのURLが取得できます。
- マイマップの公開範囲を設定
- URLをコピーして使用しましょう
以上です。お疲れ様でした。
Possted by
野澤 亮介

ヤソハチデザインでは、一貫したブランドづくりに向けた制作をワンストップで対応し、企業の見え方を整えることで魅力を最大限に伝えるお手伝いをしています。
ホームページやチラシ、名刺などを単発で制作するだけでなく、長期的な視点でブランドの育成に伴走するパートナーとして、ぜひお気軽にご相談ください。
ホームページやチラシ、名刺などを単発で制作するだけでなく、長期的な視点でブランドの育成に伴走するパートナーとして、ぜひお気軽にご相談ください。
ホームページ制作コラム その他の記事

ホームページ制作コラム
画像からホームページ表示データへの変換作業(コーディングとは)

ホームページ制作コラム
ホームページ修正後の確認で注意すること

ホームページ制作コラム

