- One Stop Design
-
事業案内
-
制作実績
- ブログ
- 事業者案内
column
コラム
ホームページ修正後の確認で注意すること
ホームページの修正後に確認をしたのだけど元のままで修正されていない!またはレイアウトが崩れてしまった!という経験はありませんか?
その原因は「キャッシュ(cache)」かもしれません。
その原因は「キャッシュ(cache)」かもしれません。
キャッシュとは(ざっくり解説)
キャッシュ(cache/日本語訳:隠し場、貯蔵所)とは、一度読み込んだホームページのデータをパソコンに一時的に保管しておくことで、次回同じページを見たときに、より早く表示できるようにする機能です。
ホームページ閲覧時のデータの流れ
初見のホームページにアクセスした場合
パソコンはホームページのデータをサーバーから読み込みパソコンに表示します。(一度読み込んだデータはパソコンのキャッシュに一時保存されます)

同じホームページを再見した場合
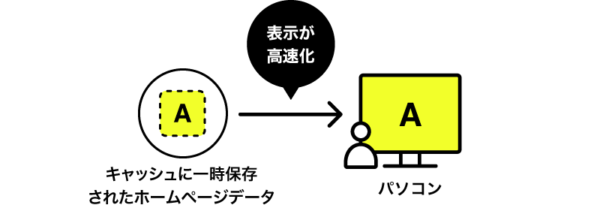
同じホームページにアクセスした場合、パソコンはキャッシュに一時保存されたデータを表示させます。
その主な理由はサーバーからのデータ読み込みを省略することでページの表示速度を高めるためです。
その主な理由はサーバーからのデータ読み込みを省略することでページの表示速度を高めるためです。

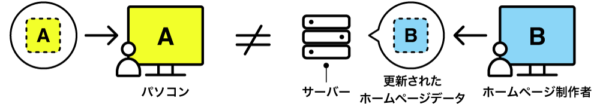
ここで冒頭の不具合が発生します。
サーバーのホームページデータは更新されているのにパソコンに表示されるデータとの不一致が生じます。
サーバーのホームページデータは更新されているのにパソコンに表示されるデータとの不一致が生じます。

解決方法
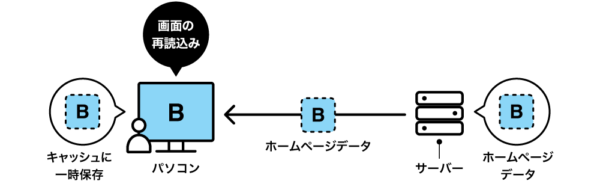
解決方法は簡単です。パソコンにサーバーの最新データを再読み込みさせることで不一致が解消されます。

データの再読み込み方法(パソコンの場合)
強制再読み込みさせるためのキーボードショートカットをご紹介
Windows
Google Chrome
Microsoft Edge
Microsoft Edge
「Ctrl」+「F5」
Mac
Google Chrome
「⌘Comand」+「shift」+「R」
Safari
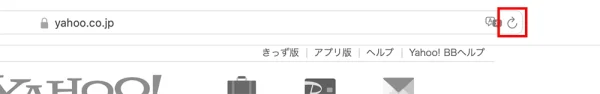
「shift」+「ブラウザの更新ボタン」

safari更新ボタン
さいごに
ここで「自分は再読み込みで最新のデータを見られたけれど、一般のユーザーには正しく表示されているのだろうか?」と疑問に思う方もいるかもしれません。しかし、キャッシュはあくまでも一時的にデータを保存する仕組みです。一定時間が経過すれば自動的に最新データが読み込まれるようになっているので、特別な操作をしなくてもユーザーには正しい情報が表示されますので、ご安心ください。
Possted by
野澤 亮介

ヤソハチデザインでは、一貫したブランドづくりに向けた制作をワンストップで対応し、企業の見え方を整えることで魅力を最大限に伝えるお手伝いをしています。
ホームページやチラシ、名刺などを単発で制作するだけでなく、長期的な視点でブランドの育成に伴走するパートナーとして、ぜひお気軽にご相談ください。
ホームページやチラシ、名刺などを単発で制作するだけでなく、長期的な視点でブランドの育成に伴走するパートナーとして、ぜひお気軽にご相談ください。
ホームページ制作コラム その他の記事

ホームページ制作コラム
画像からホームページ表示データへの変換作業(コーディングとは)

ホームページ制作コラム
Googleマイマップでエリア範囲マップを作る

ホームページ制作コラム

